The Web Design Process
It’s fair to say a website can make or break a business. Whether you run a small town storefront or an ecommerce empire, your online presence is key to growth and success. It’s important to you because it’s important to your customers. Even the most seasoned entrepreneur might be familiar with the steps necessary to set up a business, build out a retail location, and manage the operation–yet still be completely in the dark about what goes into creating a website.
Today, we’re giving you a glimpse into our web design process here at ACS. We feel it’s valuable for business owners to understand not only the steps necessary to launch a successful website, but also to know the intensive effort and strategic attention we give to each of our client projects.

Discovery
To kick-off the web design process, we must first establish the site’s goals and objectives. Discovery is a collaborative dialogue between agency and client to solidify the finer details of the finished project. If you have an existing website, we assess the content and determine what goes and what stays–what’s working and what’s not. From there, we develop a working sitemap, which is, quite simply, a list of webpages and purposes for each.

Wireframing & Visual Design
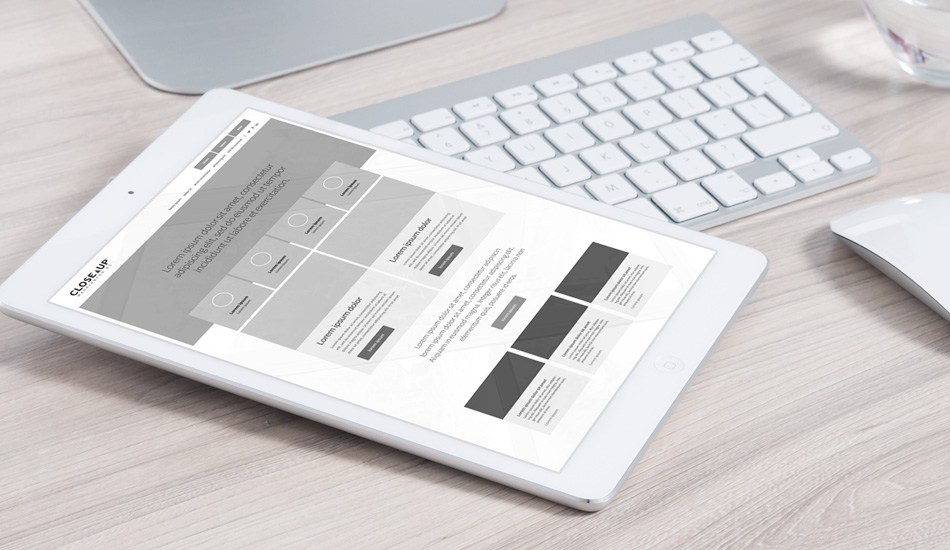
The Discovery phase is an essential first step in the web design process, but, frankly, it’s a lot of text and diagrams. Here, you get to see your project come to life! Working from your approved sitemap, our User Experience (UX) specialists get to work on homepage wireframes.
Though wireframes lack color, depth, and texture, they act as a blueprint for various elements that will be used site-wide, such as navigation, header, footer, etc. At this stage, you’re likely to see “dummy” text (lorem ipsum) and placeholder images instead of your own content, as we fine-tune the final page layout.
Now the fun really begins! Once wireframes are approved, our designers will deliver fully-produced mockups of those pages. This is your opportunity to see colors, images, fonts, and styles as they will appear on the website.

Frontend Buildout & Development
Nearly all of our clients host their sites with us because the value is simply astounding. We are able to spread the enormous cost of secure cloud hosting among many sites. This affords us the ability to setup a private staging environment to build your project in. Your current website continues to serve visitors as it always has while we create something new, beautiful, and exciting behind the scenes.
First, we deploy a Content Management System (CMS) such as WordPress or Drupal, which allows clients to make easy edits and updates after launch. The CMS acts as the foundation on which the entire site is built.
Our developers then use the sitemaps, wireframes, and mockups previously established to make it all a reality in beautiful code. Custom features and functionality are built and tested rigorously. The end result is a fully-functional, responsive website. At this point, we’re ready to drop in or migrate your content, images, and media.

Website Launch
The big day is here–launch time. Admittedly, we often feel like we’re in the NASA control room during this final phase. It’s all hands on deck as we test page speed, browser compatibility, malware vulnerabilities, and various devices.
If your new site is replacing an existing one, our goal is to minimize downtime during the transition process. When dealing with domains and hosting changes (DNS), there are several considerations to plan for including email, server propagation, and 301 redirects. For this reason, we devise a launch plan in collaboration with all stakeholders.
On the predetermined day and time, our team transfers all files and assets from the staging environment to the production server, where it will live permanently. The domain is reassigned to our host, and your brand new website is live for the world to see! No matter how large or small your project, now is the appropriate time to celebrate (in case you weren’t sure).