Tips to Rebuilding a Website
It’s always rewarding to work with nonprofit clients. It’s especially gratifying when the nonprofit hits so close to home. We were lucky to partner with the local nonprofit Rebuilding Together Arlington/Fairfax/Falls Church (Rebuilding Together-AFF) to help them redesign and redevelop their website.
Rebuilding Together-AFF is a regional branch of a national nonprofit, and their mission is to make every home safe and healthy. Volunteers pitch in to repair homes, community centers and charitable organizations. Rebuilding Together-AFF also partners with government and nonprofit organizations to support local residents.
ACS designers, developers, strategists and writers worked together with Rebuilding Together-AFF on this project. Though the original website had only a few pages, the new site is a vibrant digital hub for volunteers, donors, partners and people in need.
Answering the Questions
When we start a website project, we always think of the client’s core audiences and how they will benefit from the site. What information do they need to find, and how can we help them find it quickly?
In mapping out the Rebuilding Together-AFF website, we answered the core questions people have about the nonprofit:
- Who they are
- Who they serve
- What they do
You can see this strategy reflected in the site’s navigation menu. It’s a simple navigation bar with helpful lime green buttons that direct visitors to apply for help, sign up to volunteer, or donate to the cause.
Showcasing the Stories
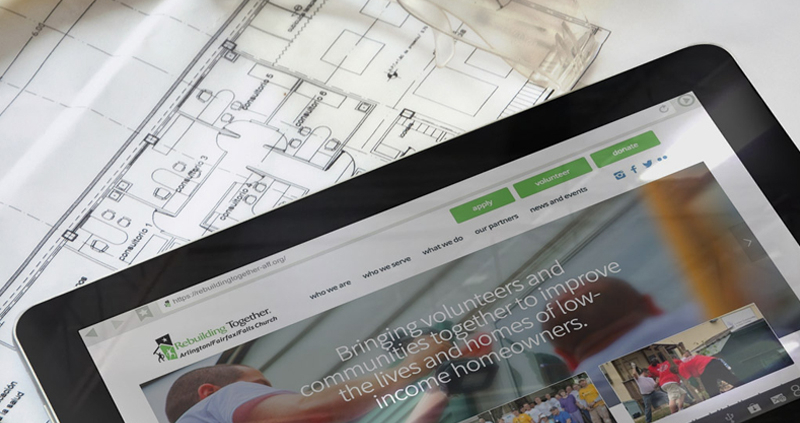
Just as a house needs a strong foundation, a website needs a captivating homepage. We designed the Rebuilding Together-AFF homepage to shine a spotlight on the nonprofit’s success stories.
At the top of the homepage, a rotating hero image displays the nonprofit’s mission statement: “Bringing volunteers and communities together to improve the lives and homes of low-income homeowners.”
Beneath that image, you’ll see three stories about renovation projects that Rebuilding Together-AFF organized. Each article shows how the nonprofit’s work makes a difference in the community, thanks to a network of volunteers, donors and partners.
The homepage also has animated icons, with rotating numbers. We included these images to showcase the great work Rebuilding Together-AFF does, which includes 66,500 volunteers, 2,075 nonprofits, 542,000 volunteer hours, and 250 partners.
Guiding the User Experience
As you navigate the website, you’ll see what we call “stutter-step” pages. This type of webpage gives an at-a-glance overview of a topic. We recommend including these pages because site visitors can quickly scan information before diving deeper into a website section.
For Rebuilding-Together AFF, we designed four stutter-step pages for different sections of the website. Each has beautiful, colorful images taken during different volunteer projects. The mobile-friendly design also makes the text on these pages easy to read on any desktop, phone or tablet device.
Nonprofit Website Support
We’re thankful to have worked with Rebuilding Together-AFF on their new website because it gives members of our community access to important resources. We can’t wait to work with them again! If you’re a nonprofit with questions about website design, please get in touch with us any time.